Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS |
您所在的位置:网站首页 › landing page vs beranda website kapan anda › Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS |
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS
|
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS
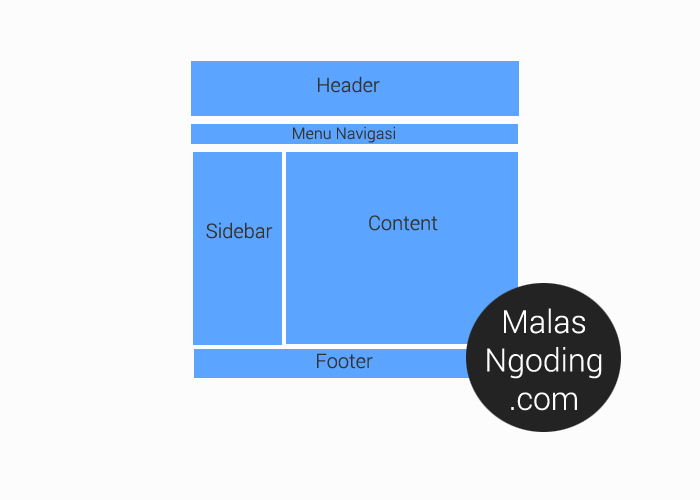
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS – Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. karena聽tampilan website akan menggambarkan tingkat聽profesional seseorang web designer. di tutorial ini saya akan mencoba untuk menjelaskann tentang cara聽Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. jadi di tutorial ini akan di jelaskan tentang teknik pembuatan layout website paling sederhana. untuk teman-teman yang beru menyelesaikan pelajaran tentang HTML Dasar dan CSS Dasar, teman-teman bisa melanjutkan pebelajaran teman-teman di artikel ini untuk mulai membuat tampilan website sederhana. Tampilan website yang akan kita buat di sini adalah tampilan website yang paling sederhana saja. karena artikel ini di tujukan untuk teman-teman yang baru belajar. oleh sebab itu teknik membuat tampilan website nya akan di bahas yang sangat dasar dulu. dari penyusunan element-element HTML untuk membuat kerangka website. nanti yang lebih jauhnya akan kita bahas pada tutorial selanjutnya di www.malasngoding.com. pada artikel selanjutnya saya akan membahas tentang cara membuat tampilan website dengan design nya. juga akan saya bahas tentang cara membuat tampilan website/template website yang responsive dengan menggunakan CSS(tidak menggunakan聽bootstrap). Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSSJadi di sini akan saya jelaskan tentang layout yang paling standart dan paling umum. bisa teman-teman perhatikan susuan kerangka website sederhana seperti di gambar berikut.  Membuat tampilan layout website sederhana dengan html dan css coba teman-teman perhatikan pada contoh layout web pada聽gambar di atas. gambar di atas adalah susunan biasa dan sangat umum聽untuk tampilan sebuah website. di mana terdapat sebuah header pada bagian atas. sidebar di bagian kiri atau kanan. konten yang bersebelahan dengan sidebar. dan footer terdapat pada bagian paling bawah. Pada bagian header sebuah website biasanya di letakkan judul website, dan deskripsi sebuah website tersebut. pada sidebar biasanya di letakkan link-link yang mengarah pada artikel-artikel. baik itu artikel terbaru dan artikel paling populer. pada bagian konten berisi konten-konten website seperti artikel dan lainnya. dan pada bagian paling bawah yaitu footer biasanya berisi nama website dan copyrigt website tersebut. Membuat Layout Tampilan Website Sederhananah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. untuk bisa mudah memahami tentang cara membuat template website. teman-teman harus memahami dulu dasar-dasar HTML dan CSS. baca postingan sebelumnya tentang tutorial HTML Dasar. dan CSS dasar yang telah di bahas di www.malasngoding.com. buat sebuah file. di sini saya membuat sebuah file dengan nama index.html index.html 123456789101112131415161718192021222324252627282930313233343536373839404142 Malas Ngoding Tutorial belajar membuat layout website sederhana Home HTML CSS PHP Javascript sidebar Tutorial HTML dasar Tutorial CSS dasar Tutorial PHP dasar Tutorial JQuery dasar content footerdan buat sebuah file cssnya . buat dengan nama style.css style.css 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162 .wrap{ background: blue; width: 900px; margin: 10px auto;} /*bagian header*/.wrap .header{ background: green; /*height: 50px;*/ padding: 2px 10px;} /*akhir header*/ /*bagian menu*/.wrap .menu{ background: yellow;} .wrap .menu ul{ padding: 0; margin: 0; background: yellow; overflow: hidden;} .wrap .menu ul li{ float: left; list-style-type: none; padding: 10px;}/*akhir menu*/ .clear{ clear: both;} .badan{ height: 450px;}/*bagian sidebar*/.wrap .badan .sidebar{ background: orange; float: left; width: 25%; height: 100%;} /*akhir sidebar*/ .wrap .badan .content{ background: red; float: left; height: 100%; width: 75%; } .wrap .footer{ width: 100%; padding: 10px;}jalankan file index.html pada browser  membuat tampilan layout website sederhana dengan html dan css nah tampilan layout sederhana pun selesai. sengaja warna pada masing-masing bagian saya bedakan dengan warna yang masih asal-asalan. agar teman-teman lebih mudah untuk memahaminya. baiklah sekian dulu tutorial tentang membuat tampilann layout website sederhana dengan html dan css. pada tutorial web design selanjutnya akan saya bahas tentang membuat sebuah template website sendiri dengan design yang menarik dan responsive tentunya. Download Incoming search terms:membuat tampilan web menarik dengan csscontoh desain web menggunakan html dan csscara membuat web sederhana dengan html dan cssmembuat tampilan web yang menarik dengan phpcara membuat layoutcontoh web sederhana dengan html dan cssmembuat layout web dengan csscara membuat website dengan htmlcara membuat tampilan webtampilan web |
【本文地址】